[voice icon="https://www.3ryu-engineer.work/wp-content/uploads/setting_image/woman01.png" type="l big hkdsl"]ブログにで使うアイキャッチの作り方を教えてください! [/voice]
[voice icon="https://www.3ryu-engineer.work/wp-content/uploads/setting_image/man01.png" type="r big hkdsr"]OK!イラストレータで簡単にアイキャッチを作る方法を説明するね [/voice]
アイキャッチとは
まずは簡単にアイキャッチのおさらいをしましょう。
アイキャッチとは、「画像や映像などで見る人の注意を引きつけること」という意味で、広告業界で使われる手法のひとつです。
ブログでは、文字通り目で読者の目を引きつけるような画像イメージを指します。
WordPressでは記事ごとに設定可能ですね。
アイキャッチの重要性
画像を用意することでユーザの目を引きつけることができ、
- SNSからの流入の増加
- サイト内回遊率の増加
などの効果が見込まれます。
テキストだけより画像が貼ってあった方が目立つしわかりやすいですよね。
フリー素材のダウンロードサイトで、関係のありそうな画像を見つけ、設定しているだけの人も多いかと思いますが、今回はこのアイキャッチを自分で作る手順を説明したいと思います
アイキャッチを作るための素材などを準備する
フリー素材を提供しているサイト
アイキャッチを作るにあたって無料で使える素材を利用します。
オススメはこちらのサイトです。
- いらすとや

言わずと知れた有名なフリーイラストサイト。
日本だけではなく海外でも使われたり、テレビなどでもお馴染みのイラストが無料で使えます。
- イラストAC
こちらもフリーで使えるイラストがたくさん揃っています。
無料アカウントだとダウンロード制限もありますが、イラストレーターで加工できるAIファイルなどもあり非常に利便性が高いです。

カラーチャート提供しているサイト
アイキャッチに統一感を持たせるために、カラーチャートを活用して同じデザインで色を変えるようにしています。
ただ筆者はデザイン系はド素人なので、こちらのサイトを利用して統一感のとれた色を使うようにしています。

イラストレーターでアイキャッチを作ってみる
事前準備 色の選定
先ほどのカラーチャートのサイトから任意のトーンを選択します。

このように統一感のある色を提示してくれるので、初心者でも統一感のあるデザインを作ることができます。

例えば、このサイトではカテゴリごとにアイキャッチのベースを作成しているので、5色選択しています。
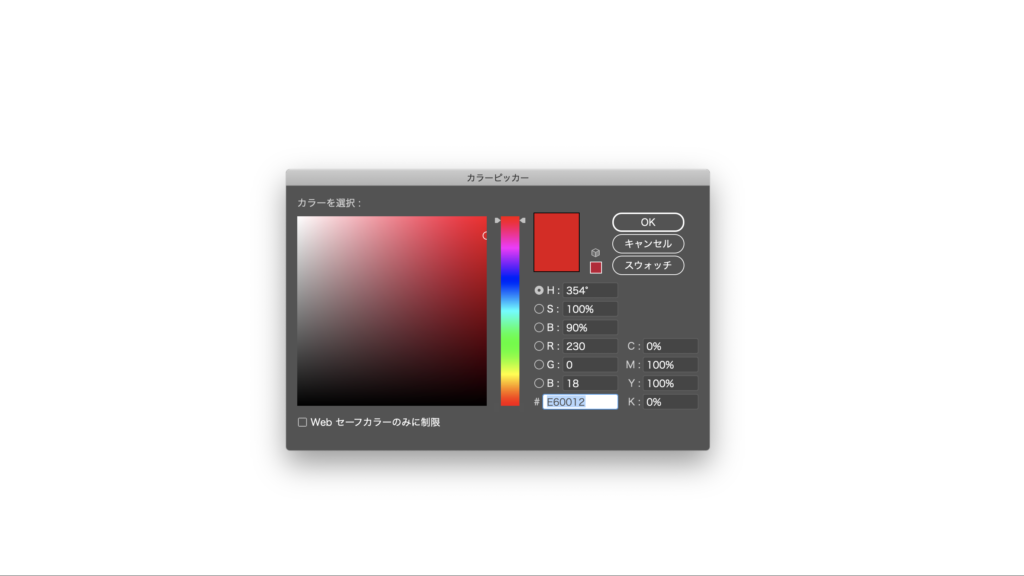
今回は「E60012」をベースカラーとして作成します
アイキャッチの作成
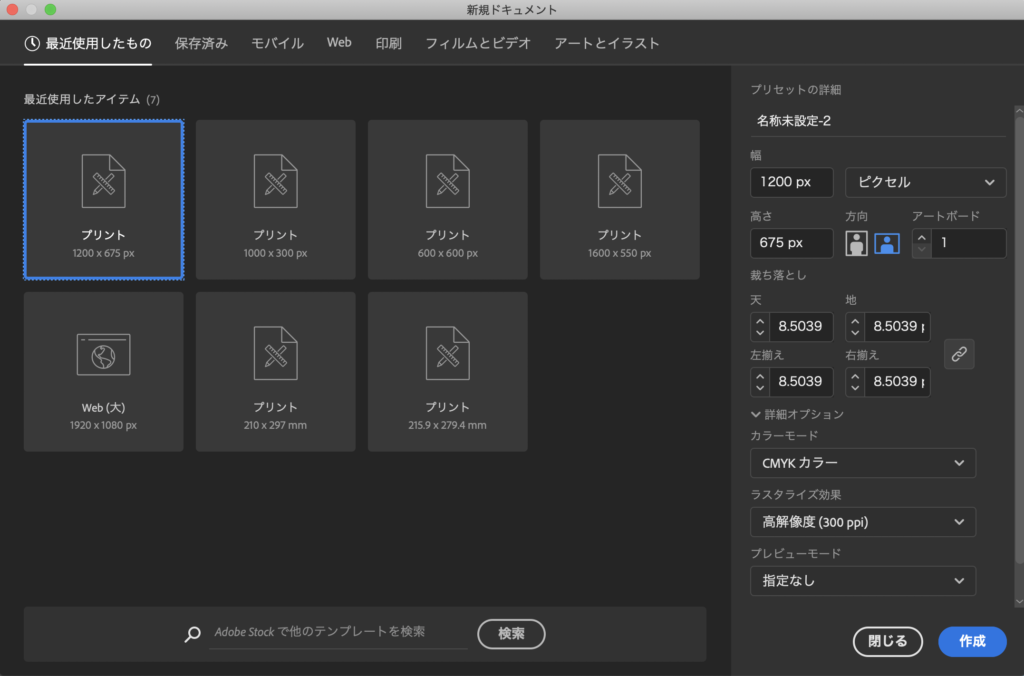
- イラストレータを開き新規作成をします。
アートボードのサイズは1200×675とします。

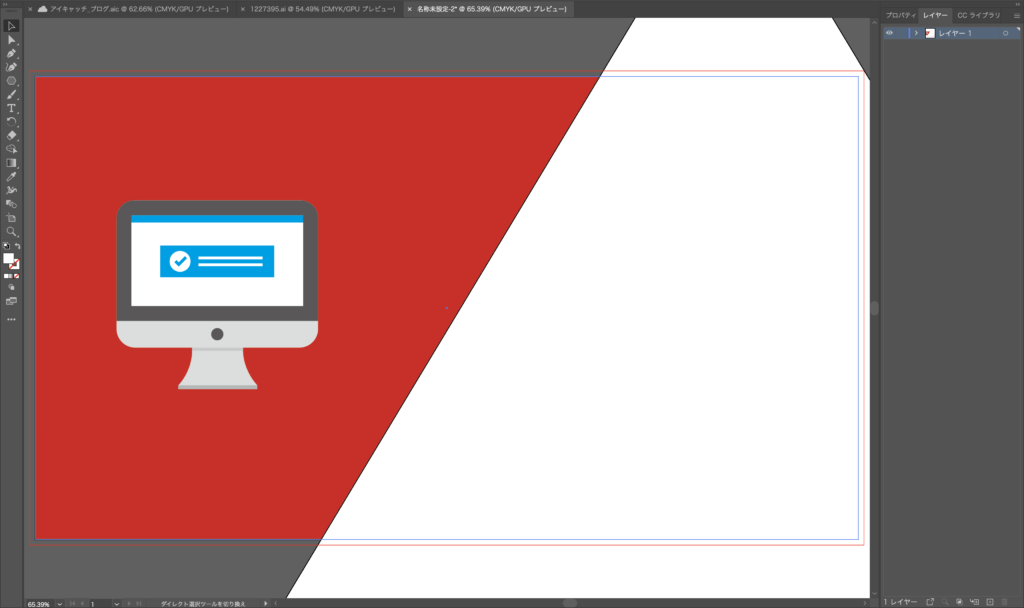
- 背景の作成
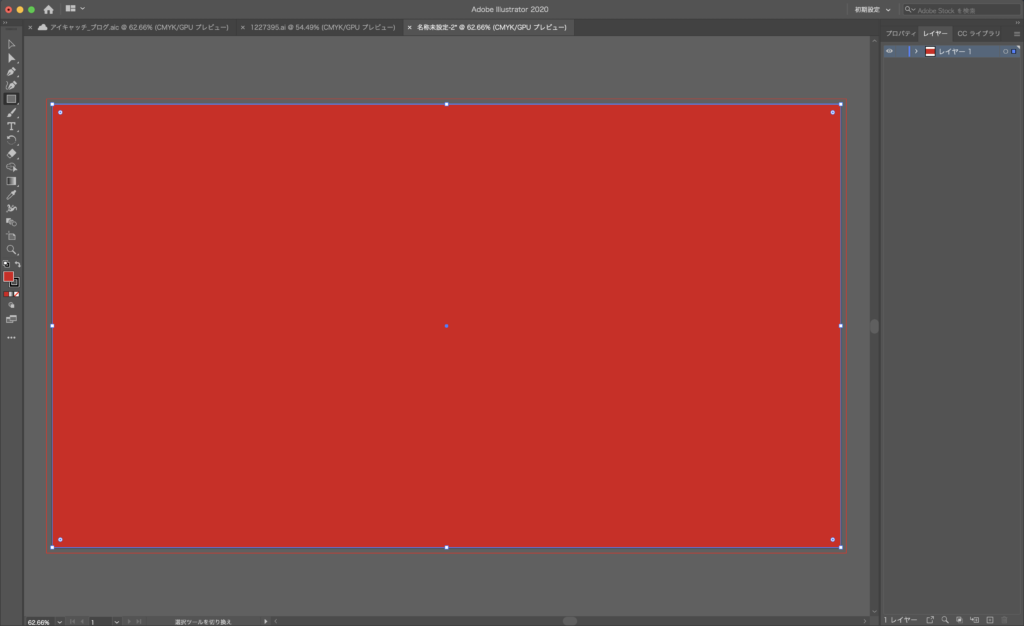
カラーピッカーで色を「E60012」に設定します。

- アートボードいっぱいに長方形を作成します。

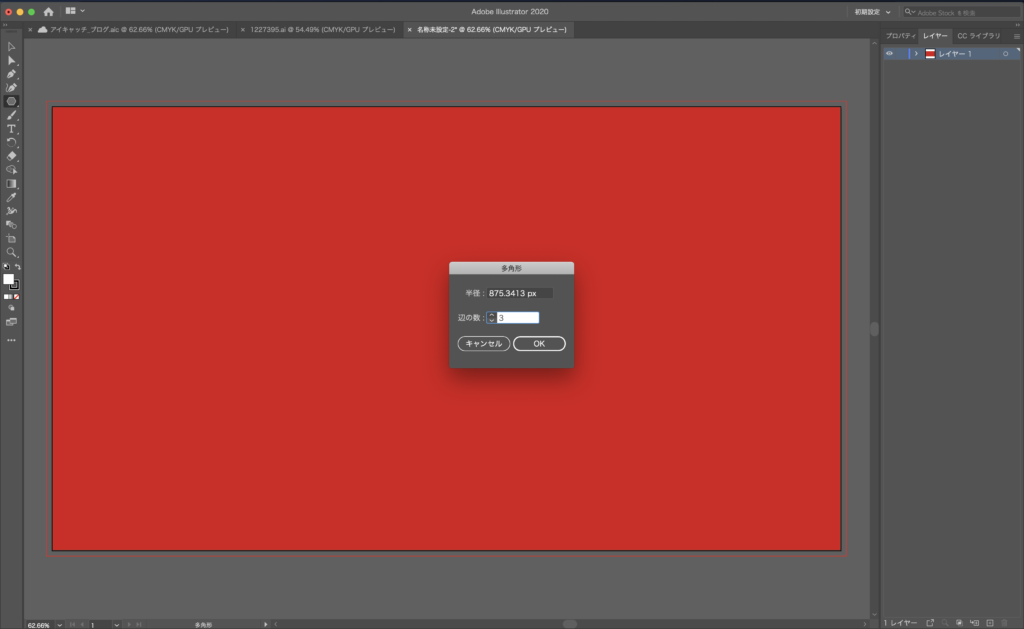
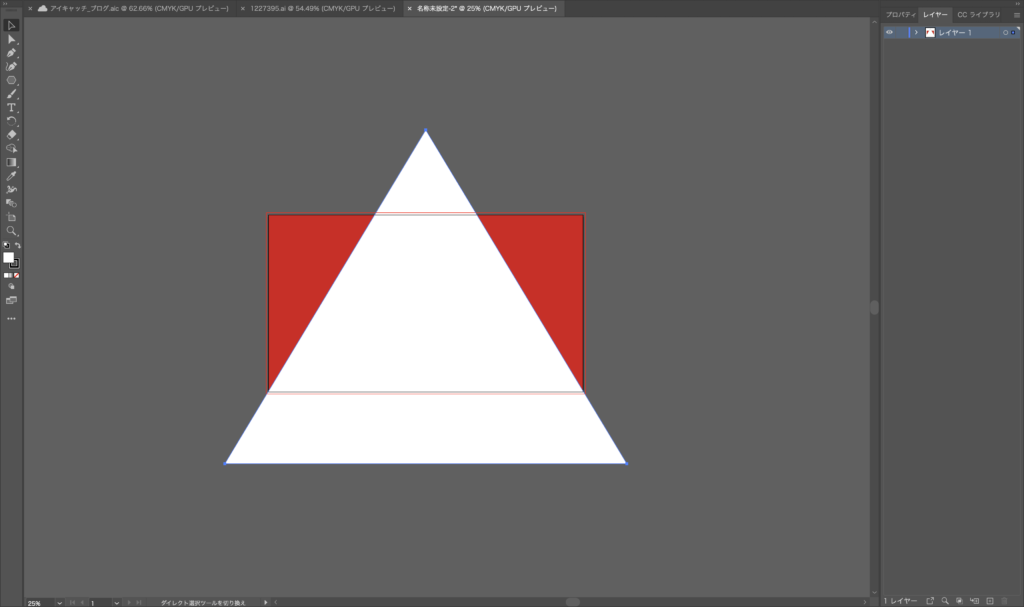
- アートボードに対して2倍ほどのサイズで白い三角形を作成します。


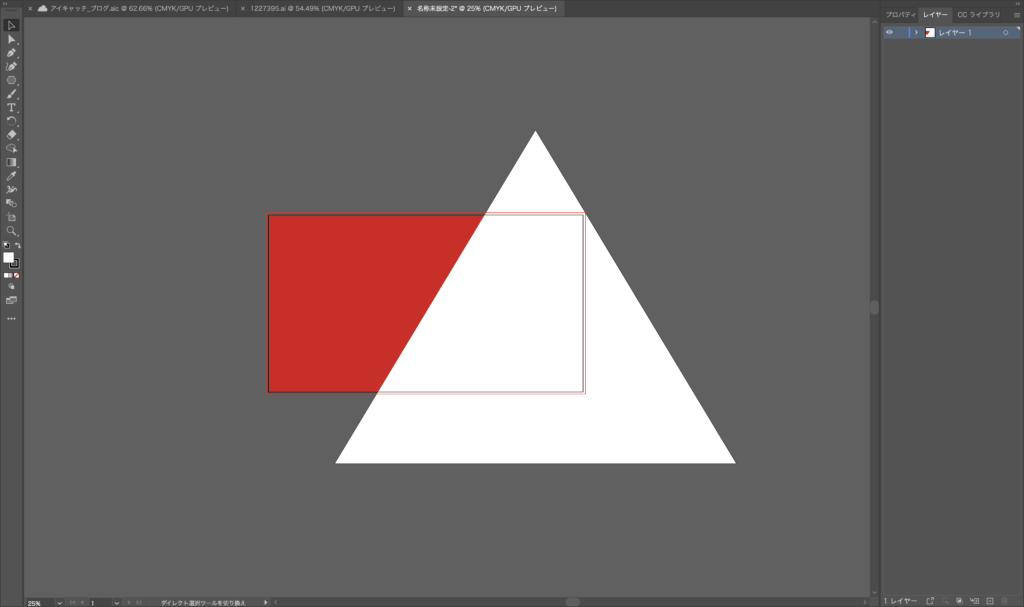
- 三角形の位置を調整します。

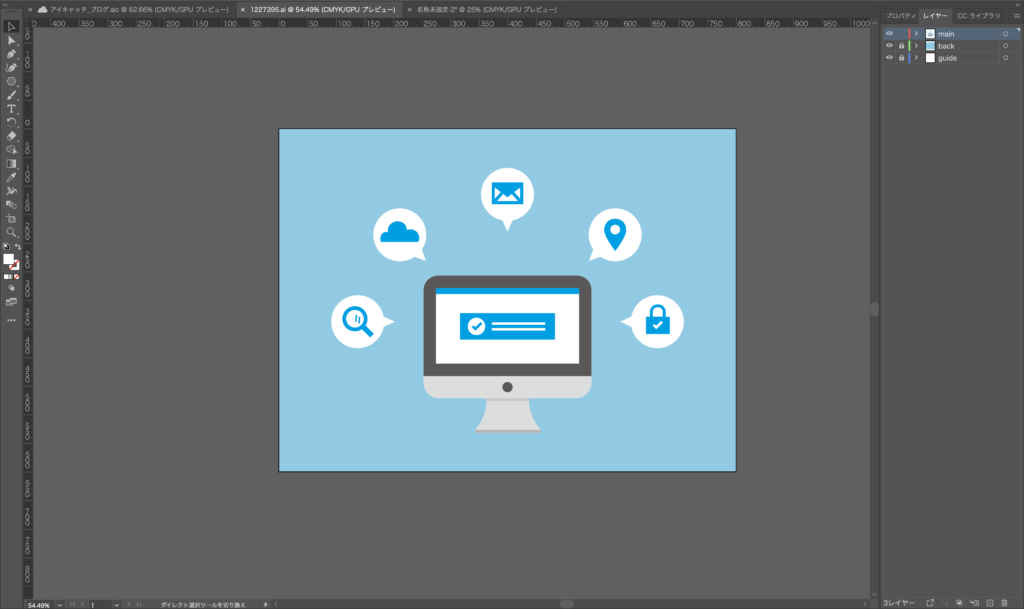
- フリーイラストをダウンロードします。
任意の画像をダウンロードします。
今回はこちらの画像を使用します。

- 画像をコピペし、背景の上に配置し、サイズなどを調整します。

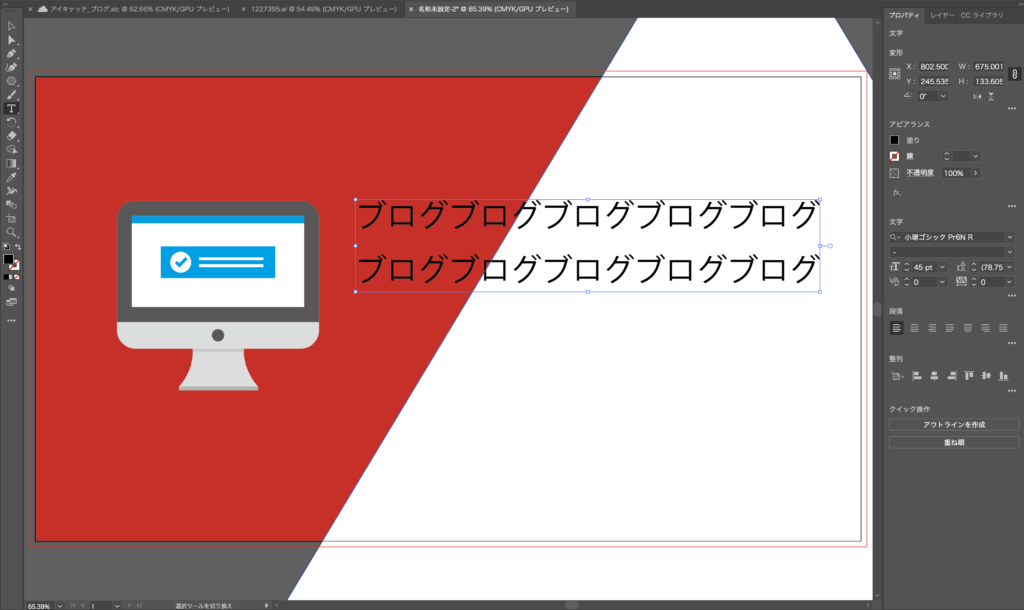
- ブログ記事名をいれます。

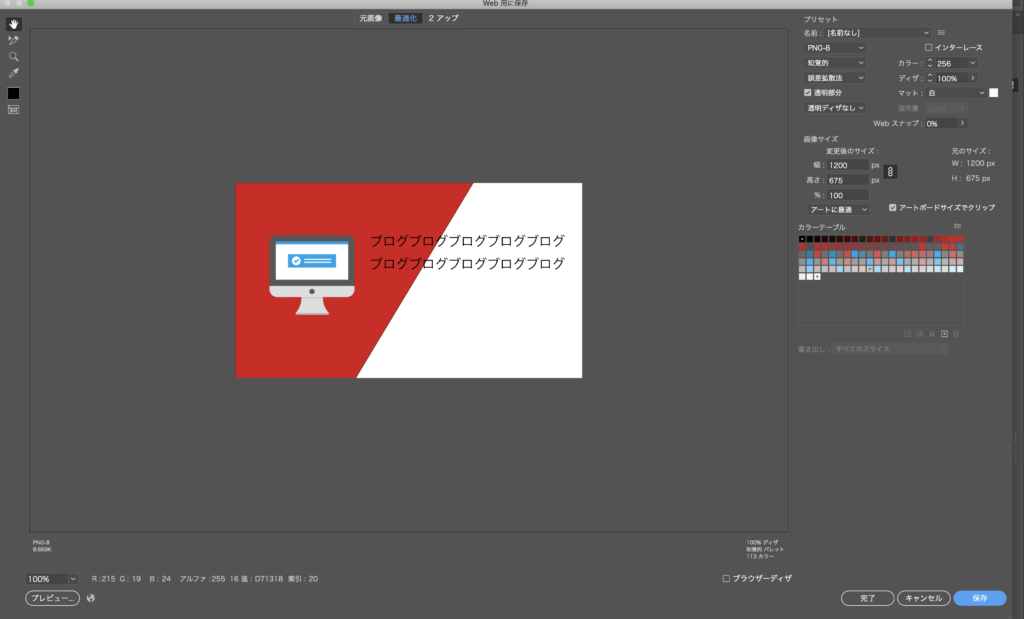
- 最後に書き出しを行えば、完成です。

[voice icon="https://www.3ryu-engineer.work/wp-content/uploads/setting_image/woman02.png" type="l big hkdsl"]簡単にアイキャッチが作る事が出来ますね! [/voice]
[voice icon="https://www.3ryu-engineer.work/wp-content/uploads/setting_image/man01.png" type="r big hkdsr"]そうですね。ベースの色を変えれば、統一感のあるアイキャッチを手軽に作れます! [/voice]
まとめ
これでアイキャッチの作成は完成です。手軽にオリジナリティーのあるアイキャッチが作れるので、是非ブログ運営に役立ててください。