JetBrains Fleetのプレビュー版の利用ができるようになったと連絡が来たので、早速入れてみました。
JetBrains Fleetとは
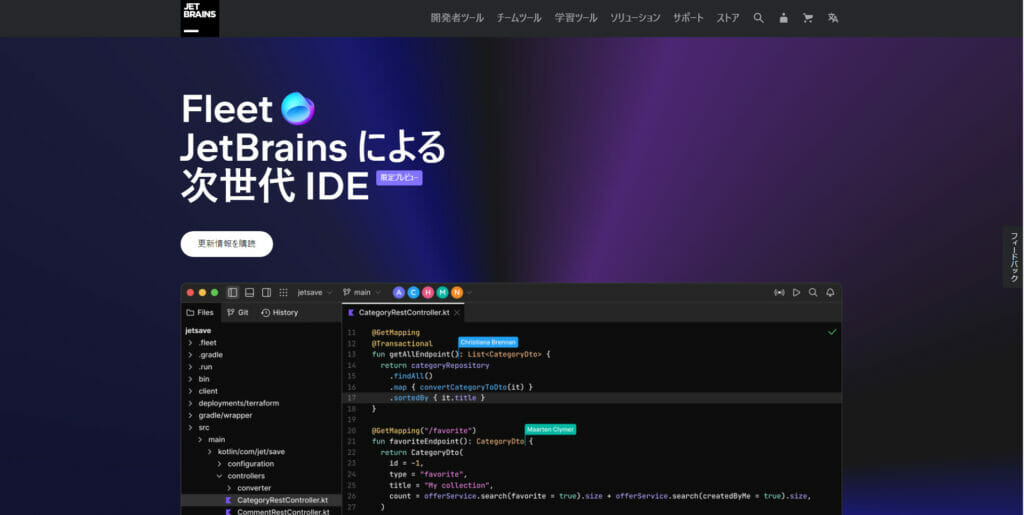
IntelliJでおなじみのJetBrainsが開発した新しいIDE。 開発経験を土台にゼロから構築。
IntelliJ のコード処理エンジンを採用した他言語対応したIDEで、分散 IDE アーキテクチャと改良された UI を備えています。
個人的には最近Atomの開発が止まったりと、VSCodeが独占に近い状態になっているように感じるので、Fleetには是非がんばって欲しいと思ってます。
日本語の公式サイトも用意されています。
インストールするには
まだ限定公開らしく、メルマガを購読するとインストールが可能になった時点でメールが届くみたいです。
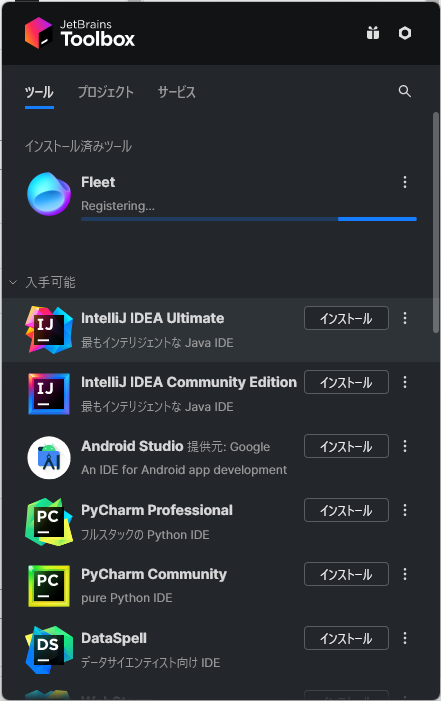
筆者のところにもメールが届いたので、メールに書いてあるとおりにメルマガを登録したアカウントのToolboxを確認するとFleetが表示されました。


インストールしてちょっと触ってみた
今回はちゃんと触っている時間が作れないので本当にさわりだけになりますが、すこし触ってみました。
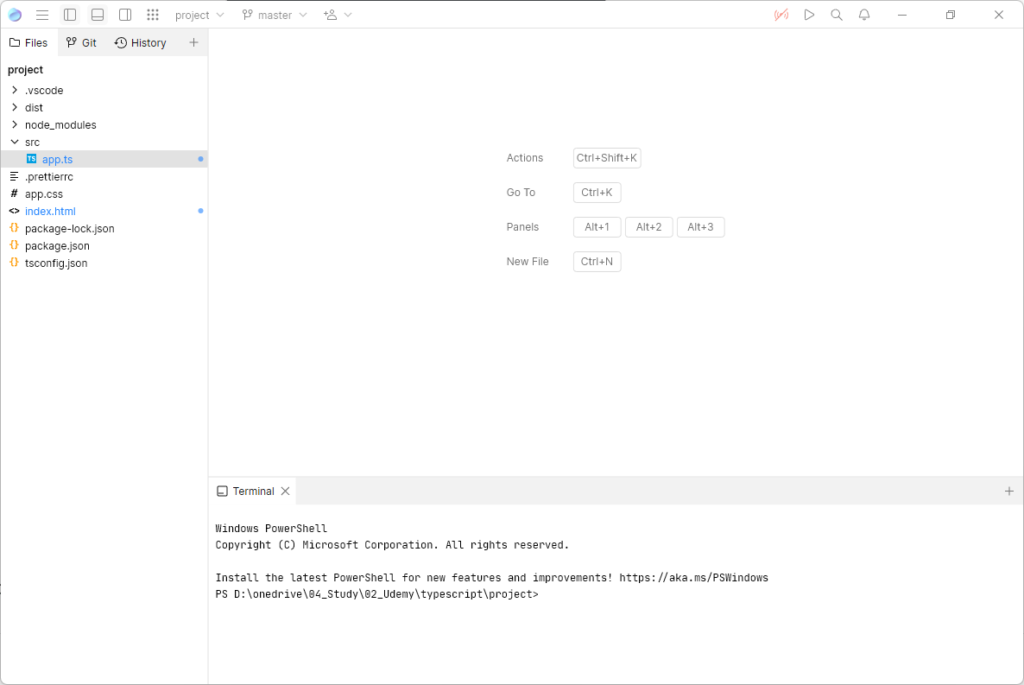
インストールしたての状態はこんな感じ。シンプルですね。
ちなみにVSCodeでつくったPJをサンプルで開いているので、サイドバーに.vscodeがありますが、ちゃんとFleetの画面です。

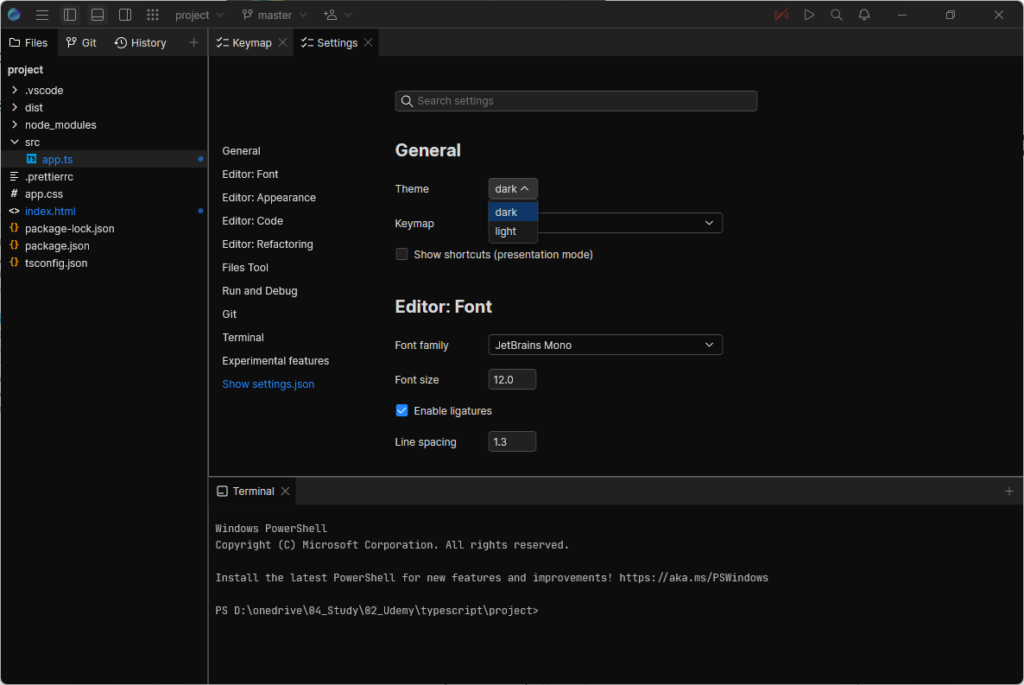
SettingにThemeがあったので、Darkに変更してみるとこんな感じ。
今はまだlightかdarkしかない感じですね。今後バリエーションが増えてくると嬉しいな。

settingはjsonでも編集できるようになってました。

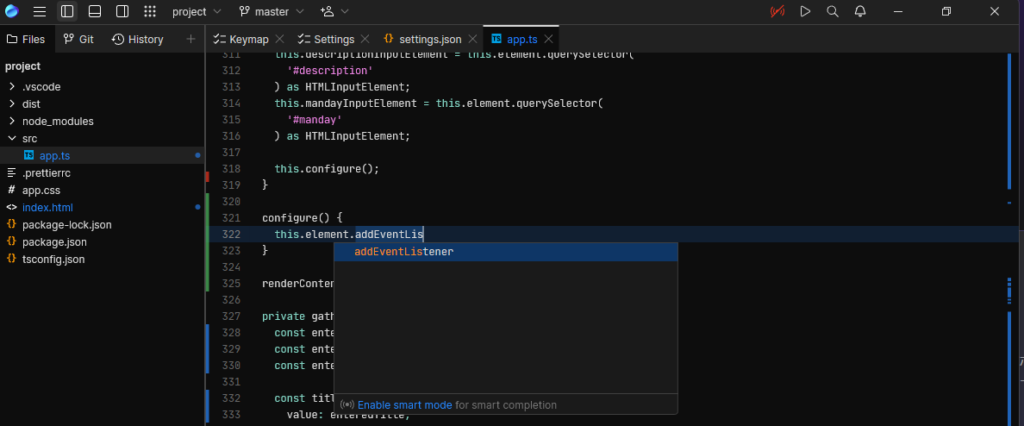
キャプチャはTypeScriptスクリプトのコードになりますが、サジェストもできてますね。
動きもサクサクでいい感じです。

まとめ
今回はホントにちょっと触っただけですが、違和感なく使えますね。
しばらく使って使用感を確認していこうと思います。
プラグインは今後公開していくようなので、拡張性が売りでもあるVSCodeに何処まで対抗できるか今後に期待です。